검색결과 리스트
Category에 해당되는 글 72건
- 2008.12.02 JDBC2.0 커서이동
- 2008.12.01 ORACLE9I] EXPORT / IMPORT
- 2008.12.01 JAVA 스윙 야구게임 프로그래밍
- 2008.12.01 flex3.0] Binding 바인딩 방법
- 2008.12.01 updateDisplayList() 알아보기
- 2008.11.26 eclipse europa ganymede wtp ?
- 2008.11.25 [JEUS5.0] Simple 개발환경 셋팅 및 이해
- 2008.11.25 Cannot create JDBC driver of class '' for connect URL 'null'
- 2008.11.25 UseBean 액션태그
- 2008.11.25 Tomcat5.x버전에서 DBCP 설정
글
JDBC2.0 커서이동
/*
현재 프로그램은 콘솔창에서 실행되는 프로그램이다.
* 전체 -> 1 추가 ->2 삭제 ->3 종료->4
* 위의 메뉴에 따라 키보드로부터 값을 받아서 처리해야 한다.
rs.last() // 커서를 마지막으로 이동
rs.getRow(); // 테이블의 행의 갯수를 리턴함
아래코드는 넷빈으로 작성된 코드인데 ui부분은 swing의jTable을 이용하였다.
JDBC2.0 을 이용해서 커서를 제어하는 부분만 보면 도움이 될것이다.
테스트를 위한 SQL 스크립트파일 및 넷빈에서 돌려볼수있는 JAVA 소스 첨부
*/
import java.sql.CallableStatement;
import java.sql.Connection;
import java.sql.DriverManager;
/*
* JDBC_JTable.java
*/
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.ResultSetMetaData;
import java.sql.Statement;
public class JDBC_JTable extends javax.swing.JFrame {
private Connection con;
private Statement stmt;
private PreparedStatement pstmt;
private CallableStatement cstmt;
private ResultSet rs;
int row_count,col_count;
public JDBC_JTable() {
initComponents();
setBounds(200,200,500,500);
connected();
}
private void connected(){
try {
Class.forName("oracle.jdbc.driver.OracleDriver");
con = DriverManager.getConnection("jdbc:oracle:thin:@localhost:1521:sg", "scott", "tiger");
/*
* Statement를 아래와 같이 만들어주는 이유는 아래의 Statement를 통하여 얻어지는 결과
* 객체(ResultSet)의 커서와 형태를 유동적 또는 유연하게 하기 위해 JDBC2.0 기술을 사용한다.
* ex> rs.last(); // 커서를 마지막 행으로 이동
* rs.beforeFirst(); // 커서를 첫행보다 앞으로 이동
* rs.first(); // 커서를 첫행으로 이동
*/
stmt = con.createStatement(ResultSet.TYPE_SCROLL_SENSITIVE,ResultSet.CONCUR_UPDATABLE);
pstmt = con.prepareStatement(
"insert into phone_values(phone_t_idx.nextvla,?,?,?)");
cstmt = con.prepareCall("{call del_phone(?)}");
setTitle("db연결완료");
} catch (Exception exception) {}
}
private void closed(){
try {
if(rs!=null)
rs.close();
if(stmt!=null)
stmt.close();
if(pstmt!=null)
pstmt.close();
if(cstmt !=null)
cstmt.close();
if(con !=null)
con.close();
} catch (Exception e) {
}
}
@SuppressWarnings("unchecked")
// <editor-fold defaultstate="collapsed" desc="Generated Code">
private void initComponents() {
jScrollPane1 = new javax.swing.JScrollPane();
table = new javax.swing.JTable();
jMenuBar1 = new javax.swing.JMenuBar();
jMenu1 = new javax.swing.JMenu();
jMenuItem1 = new javax.swing.JMenuItem();
jMenuItem2 = new javax.swing.JMenuItem();
jMenuItem3 = new javax.swing.JMenuItem();
jSeparator1 = new javax.swing.JSeparator();
jMenuItem4 = new javax.swing.JMenuItem();
setDefaultCloseOperation(javax.swing.WindowConstants.EXIT_ON_CLOSE);
table.setModel(new javax.swing.table.DefaultTableModel(
new Object [][] {
},
new String [] {
}
));
jScrollPane1.setViewportView(table);
getContentPane().add(jScrollPane1, java.awt.BorderLayout.CENTER);
jMenu1.setText("SQL");
jMenuItem1.setText("전체보기");
jMenuItem1.addActionListener(new java.awt.event.ActionListener() {
public void actionPerformed(java.awt.event.ActionEvent evt) {
jMenuItem1ActionPerformed(evt);
}
});
jMenu1.add(jMenuItem1);
jMenuItem2.setText("추가");
jMenu1.add(jMenuItem2);
jMenuItem3.setText("삭제");
jMenu1.add(jMenuItem3);
jMenu1.add(jSeparator1);
jMenuItem4.setText("종료");
jMenu1.add(jMenuItem4);
jMenuBar1.add(jMenu1);
setJMenuBar(jMenuBar1);
pack();
}// </editor-fold>
private void jMenuItem1ActionPerformed(java.awt.event.ActionEvent evt) {
try {
rs = stmt.executeQuery("select * from phone_t");
/*결과 객체의 커서를 마지막 행으로 이동*/
rs.last();
row_count = rs.getRow(); // 레코드의 수 (1차원 배열의 수);
rs.beforeFirst(); // 결과 객체의 커서를 원위치
/*컬럼 명들을 가져오기 위한 작업*/
ResultSetMetaData rsmd = rs.getMetaData(); // 열들의 대한 정보객체
col_count = rsmd.getColumnCount();
String[] f = new String[col_count];
for(int i = 0 ; i<f.length ; i++){
f[i] = rsmd.getColumnName(i+1);
}
/* 윗 부분까지가 컬럼 작업완료*/
/*db의 자원을 Object형 2차원 배열로 재포장 작업*/
Object[][] data = new Object[row_count][col_count];
/*
* 실제 자원은 ResultSet이 가지고 있으므로 그곳에 있는 자원들을
* data라는 2차원 배열의 각 요소에 넣어주면된다.
*/
for(int r =0;rs.next();r++){ // 레코드 수만큼
for(int c = 0;c<col_count;c++){ //컬럼의 수만큼 반복하는 반복문
data[r][c] = rs.getString(c+1);
System.out.println(data[r][c]);
}
}
table.setModel(new MyModel(data,f));
} catch (Exception exception) {
}
}
public static void main(String args[]) {
java.awt.EventQueue.invokeLater(new Runnable() {
public void run() {
new JDBC_JTable().setVisible(true);
}
});
}
// Variables declaration - do not modify
private javax.swing.JMenu jMenu1;
private javax.swing.JMenuBar jMenuBar1;
private javax.swing.JMenuItem jMenuItem1;
private javax.swing.JMenuItem jMenuItem2;
private javax.swing.JMenuItem jMenuItem3;
private javax.swing.JMenuItem jMenuItem4;
private javax.swing.JScrollPane jScrollPane1;
private javax.swing.JSeparator jSeparator1;
private javax.swing.JTable table;
// End of variables declaration
}
설정
트랙백
댓글
글
ORACLE9I] EXPORT / IMPORT
EXPORT : DB에있는 데이타를 OS DUMP파일로 만들어주는 툴
IMPORT : OS DUMP파일을 DB에 넣어주는 툴
이것을 이용해서 DB의 내용을 다른 DB로 이관시킬수도 있으며 매우 활용도가 높음..
EXPORT
: 1. 테이블 재구성 효과를 가진다.
2. tablespace 변경
3. DB간 데이타 전송용도
4. 소유권 변경
5. Backup 과 recovery 효과를 가진다.
IMPORT
:
============================================================================================
*export 명령어
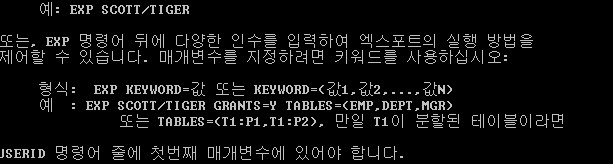
c:\ exp help=y [도움말보는방법]
exp userid='sys/oracle as sysdba' full=y file=c:\f200807031635.dmp
exp userid=scott/tiger@db1 tables=msg file=c:\remote.dmp
-> full = y db전체의 내용을 가져오는 명령어

*import 명령어
imp help=y
imp userid='sys/oracle as sysdba' full=y file=c:\f200807031635.dmp
-> full = y 파일에 대한 전체에 대한 내용
imp userid='sys/oracle as sysdba' fromuser=scott touser=scott tables='emp' file=c:\f200807031635.dmp
-> scott계정의 emp테이블만 추출하여 import
imp userid=scott/tiger full=y tables=msg file=c:\remote.dmp
imp userid=scott/tiger@db1 full=y tables=msg file=c:\remote.dmp
설정
트랙백
댓글
글
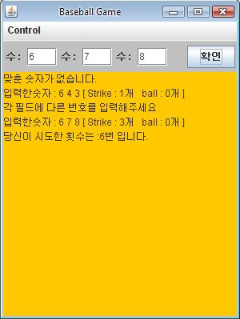
JAVA 스윙 야구게임 프로그래밍
오랜전에 교육센터 있던 시절 심심해서 만들었던거 같은데...
오래전에 만든거라 지금 보면 코드가 지저분하네요...
참고용으로만 보시는게 좋을듯해요..


/*Baseball*/
import java.awt.*;
import javax.swing.*;
import java.awt.event.*;
import java.util.*;
public class Baseball extends JFrame {
JMenuBar bar ;
JMenu control;
JMenuItem replay;
JMenuItem show;
JMenuItem exit;
JPanel p;
JButton submit;
JTextField tf1,tf2,tf3;
JTextArea ta;
int strike;
int ball;
int attemp;
String msg ;
int[] array;
int[] userNo;
public Baseball(){
super("Baseball Game");
init();
event();
start();
this.setSize(300, 400);
Dimension screen = Toolkit.getDefaultToolkit().getScreenSize();
Dimension frm = super.getSize();
int xpos = (int) (screen.getWidth() / 2 -frm.getWidth() / 2);
int ypos = (int) (screen.getHeight() / 2 - frm.getHeight() / 2);
this.setLocation(xpos, ypos);
this.setVisible(true);
}
public void init(){
array = new int[3];
userNo = new int[3];
attemp =0 ;
this.setJMenuBar(bar = new JMenuBar());
this.add(p = new JPanel(),BorderLayout.NORTH);
this.add(ta = new JTextArea(),BorderLayout.CENTER);
bar.add(control = new JMenu("Control"));
control.add(replay = new JMenuItem("다시하기"));
control.add(show = new JMenuItem("정답보기"));
control.addSeparator();
control.add(exit = new JMenuItem("종료"));
p.setLayout(new FlowLayout());
p.add(new JLabel("수 : "));
p.add(tf1 = new JTextField(3));
p.add(new JLabel("수 : "));
p.add(tf2 = new JTextField(3));
p.add(new JLabel("수 : "));
p.add(tf3 = new JTextField(3));
p.add(new JLabel(" "));
p.add(submit =new JButton("확인"));
p.setBackground(Color.lightGray);
}
/*이벤트를 발생시키는 내부클래스를 초기화하는 메소드*/
public void event(){
/*확인 버튼 누를시 게임시작 및 결과출력*/
submit.addActionListener(new ActionListener(){
public void actionPerformed(ActionEvent e){
userNo[0]=Integer.parseInt(tf1.getText());
userNo[1]=Integer.parseInt(tf2.getText());
userNo[2]=Integer.parseInt(tf3.getText());
/*각 필드에 같은 번호 입력체크*/
if(userNo[0]==userNo[1] || userNo[1]==userNo[2] || userNo[2]==userNo[0]){
ta.append("각 필드에 다른 번호를 입력해주세요\n");
return;
}
strike = 0;
ball = 0;
check();
attemp++; //시도한횟수 카운트
if(strike!=0 || ball !=0){
ta.append("입력한숫자 : "+userNo[0]+" "+userNo[1]+" "+userNo[2]+" [ "+"Strike : " + strike +"개"+ " ball : " + ball+"개 ]\n");
if(strike == 3){
ta.setBackground(Color.orange);
ta.append("당신이 시도한 횟수는 :" + attemp+"번 입니다. \n");
}
}else
ta.setText(msg);
}
});
/* 종료버튼 누를시 종료되는 이벤트*/
exit.addActionListener(new ActionListener(){
public void actionPerformed(ActionEvent e){
System.exit(0);
}
});
/*정답보기 이벤트*/
show.addActionListener(new ActionListener(){
public void actionPerformed(ActionEvent e){
ta.setText("포기하셨군요....ㅠ-ㅠ 정답은 : " +array[0]+array[1]+array[2]+"\n");
tf1.setText("");
tf2.setText("");
tf3.setText("");
}
});
/*게임다시 시작이벤트*/
replay.addActionListener(new ActionListener(){
public void actionPerformed(ActionEvent e){
ta.setText("");
tf1.setText("");
tf2.setText("");
tf3.setText("");
}
});
/* 윈도우 창 종료*/
this.addWindowListener(new WindowAdapter(){
public void windowClosing(WindowEvent e){
System.exit(0); //프로그램종료
}
});
}
/*시작시 랜덤하게 중복되지 않는 번호 받아오는 메소드*/
public void start(){
label:for(int i=0 ; i<array.length ; ){
array[i]=(int)(Math.random()*9+1);
for(int j=0 ;j<i ; j++){
if(array[j] == array[i])
continue label;
}
i++;
}
}
/*strike or ball 체크*/
public void check(){
for(int i = 0 ; i<array.length;i++){
for(int j = 0 ; j<array.length ; j++){
if(array[i]==userNo[j]){
if(i==j)
strike++;
else
ball++;
} //strike,ball check;
else
msg = "맞춘 숫자가 없습니다.\n";
} //inner for loop
} //outter for loop
}
public static void main(String[] args){
new Baseball();
}
}
설정
트랙백
댓글
글
flex3.0] Binding 바인딩 방법
플렉스에서는 바인딩할수있는 여러가지 방법이 있는데 바인딩 처리 방법입니다
Method1.
{} 를 이용한 방법
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="vertical" verticalAlign="middle"
horizontalAlign="center" backgroundGradientColors="[0x000000,0x323232]" viewSourceURL="srcview/index.html">
<mx:TextInput id="myTI" text="Type something here"/>
<mx:Text id="myText" text="{myTI.text}" color="white"/>
<mx:Text id="myTextUpper" text="{myTI.text.toUpperCase()}" color="white"/>
<mx:Text id="myTextLength" text="{myTI.text.length}" color="white"/>
</mx:Application>
{} 를 이용한 방법
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="vertical" verticalAlign="middle"
horizontalAlign="center" backgroundGradientColors="[0x000000,0x323232]">
<mx:Text text="Type into either field" color="white"/>
<mx:TextInput id="myTI1" text="{myTI2.text}"/>
<mx:TextInput id="myTI2" text="{myTI1.text}"/>
</mx:Application>
Method3.
<Binding > 테그를 이용한 방법
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="vertical" verticalAlign="middle"
horizontalAlign="center" backgroundGradientColors="[0x000000,0x323232]">
<mx:TextInput id="myTI" text="Type something here"/>
<mx:Text id="myText" color="white"/>
<mx:Binding source="myTI.text" destination="myText.text"/>
</mx:Application>
Method4.
ActionScript에서 BindingUtils.bindProperty를 이용한 바인딩
<?xml version="1.0"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="vertical" verticalAlign="middle"
horizontalAlign="center" backgroundGradientColors="[0x000000,0x323232]">
<mx:Script>
<![CDATA[
import mx.binding.utils.*;
// Define data binding.
public function initBindingHandler():void {
BindingUtils.bindProperty(myText, "text", myTI, "text");
}
]]>
</mx:Script>
<mx:TextInput id="myTI" text="Type something here"/>
<mx:Text id="myText" preinitialize="initBindingHandler();" color="white"/>
</mx:Application>
Method5.
[Bindable]키워드를 이용한 바인딩
<?xml version="1.0"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="vertical" verticalAlign="middle"
horizontalAlign="center" backgroundGradientColors="[0x000000,0x323232]">
<mx:Script>
<![CDATA[
// Define public vars for tracking temps.
[Bindable]
public var highTemp:Number = 90;
[Bindable]
public var lowTemp:Number = 55;
]]>
</mx:Script>
<mx:Text text="High: {highTemp} Low: {lowTemp}" color="white"/>
<mx:Button label="Winter Temps" click="highTemp=50; lowTemp=10;"/>
<mx:Button label="Summer Temps" click="highTemp=95; lowTemp=80;"/>
</mx:Application>
설정
트랙백
댓글
글
updateDisplayList() 알아보기
updataDisplayList() 메서드는 스타일에 관련 셋팅을 변경하거나 설정할때 호출되어지는 메서드이다.
플렉스에서는 addChild()를 하여 컨터이너에 콤포넌트를 추가하게되면 자동적으로 invalidateDisplayList()메서드를 호출하게 되고 이 메서드가 호출된후에 updataDisplayList()가 호출되어 시각화되게 되는것이다.
따라서 UIComponent 클래스를 구현한 모든 클래스에서는 스타일변경이 필요한경우에는 위의 메서드를 오버라이드해서 작업을 해주면된다.
protected function updateDisplayList(unscaledWidth:Number,
unscaledHeight:Number):void
unscaledWidth Specifies the width of the component, in pixels, in the component's coordinates, regardless of the value of the scaleX property of the component. This is the width of the component as determined by its parent container.
unscaledHeight Specifies the height of the component, in pixels, in the component's coordinates, regardless of the value of the scaleY property of the component. This is the height of the component as determined by its parent container.
Scaling occurs in Flash Player, after updateDisplayList() executes. For example, a component with an unscaledHeight value of 100, and with a scaleY property of 2.0, appears 200 pixels high in Flash Player.
/*아래 일부코드는 updateDisplayList()메서드를 오버라이드한 일부 첨부파일중 일부 코드이다.*/
override protected function updateDisplayList(unscaledWidth:Number, unscaledHeight:Number):void
{
super.updateDisplayList(unscaledWidth, unscaledHeight);
if (data != null && listData != null && data[DataGridListData(listData).dataField] < 0)
{
setStyle("color", 0xFF0000);
}
else
{
setStyle("color", 0x009900);
}
}
자세한 내용은 아래 url을 참조
http://livedocs.adobe.com/flex/201/html/wwhelp/wwhimpl/common/html/wwhelp.htm?context=LiveDocs_Book_Parts&file=ascomponents_advanced_148_16.html
Sample>
설정
트랙백
댓글
글
eclipse europa ganymede wtp ?
처음 환경셋팅 하는사람들은 참으로 이클립스 뭐를 선택해야 하는지부터 너무 복잡하다.
복잡하다라기 보다는 버전이 너무 많이 나와서 뭘선택해야할지 난감스럽기도하다.
WTP란? 이클립스 기본 개발툴에 Web Tool Project라는 웹 개발 관련된 플러그인이 모두 설정된 버전을 말한다.
따라서 이것은 이클립스 받고 웹에서 작업하기 위한 추가적인 웹플러그인을 기본적으로 포함되었다는
것을 의미한다.
그리고 all-in-one 이 있고 (WTP, JST, WST combined, SDK) 이 있는데 all-in-one 말그대로 하나에
모든것이 다 포함된 버전이다. 각각 설치하기 귀찮으면 이거 하나 버전 받으면 OK 다.
그리고 특징중에 하나가 Web Tools Platform Project 1.5.3 이번은 이클립스3.2.2 기반의 WTP이다.
3.2.2는 JDK1.4를 지원해주는 마지막 이클립스라는 점이 가장 큰 특징이다.
약간의 경험을 첨부하자면 이클립스2.1버전에서 이클립스 CVS로 불러와지는녀석들이 3.3이상 버전에서는
CVS Checkout이 안되는경우가 있다. 그럴때는 3.2.2 버전을 받아서 해보면 분명될것이다.
3.3버전은 유로파라고 불리우고 3.4버전은 가니메데, 그리고 3.4버전준에 RC1버전도 있다.
RC버전이란 Release Cadidate 약자로 테스트중인 베타버전을 의미한다.
웹에서 필요한 프로젝트 즉 Dynamic Web Project같은 프로젝트가 필요하게 되면 3.2.2WTP버전을 받으면될것이고
3.3 이상버전부터는 Eclipse IDE for Java EE Developers (163 MB) Java EE 버전을 받으면 될것이다.
그렇치 않고 자바어플리케이션이나 java공부를 위해서는 sdk버전을 받아도 된다. 그러나 JavaEE 버전받으면
모두 지원하니 위에버전 추천!!
JavaEE버전은 WTP설치가 굳히 할필요없고 다 지원해주는걸로 알고있다.
3.3버전부터 유로파라고 하여 EE버전에서 WTP지원해주는것을 지원해주기때문이다.
해당 url 이클립스 버전별 sdk버전 받을수 있는 목록
http://archive.eclipse.org/eclipse/downloads/index.php
아래는 버전별로 WTP 버전별로 다운받을수 있는 사이트 목록이다.
참조: http://www.bea.com/distros/eclipse.html
|
설정
트랙백
댓글
글
[JEUS5.0] Simple 개발환경 셋팅 및 이해
※사전정보
그 위에버전은 지원하지않은 플러그인버전 사용하고 싶으면 TMAX홈페이지에서 JMAKER라고 있으니
받고 라이센스 신청해서 사용하면된다.
WebToB 는 WebServer, JEUS는 WAS입니다.
다른버전은 모르겠으나 JEUS5.0버전을 설치하게되면 WebToB는 포함되어있습니다.
1. 우선적으로 JEUS를 설치하기전에 JDK1.4버전 이상이 설치되어있어야 한다.(5.0이상권장)
반드시 그런것은 아니지만 JEUS부터 설치하게되면 번거롭게 수동으로 설정해줘야 하는 상황이 오기때문에
JDK설치후 제우스를 설치하기 바란다.
특별한것은 없고 설치중에 window service에 등록할건지 여부만 묻고 yes or no 아무거나 해도 상관없다.
서비스 등록하면 내컴퓨터-관리-서비스에서 등록되어 제우스 구동여부를 쉽게 확인할수있다.
2. C:\TmaxSoft\JEUS5.0\webserver\config 에 wsconfig.m파일이 있는데 기본적으로 셋팅되는 정보를 담고 있다. 포트번호, Docroot,Webtob경로,등등 궁금하면 한번 가보면된다.
특히 여기 Docroot를 변경하게되면 웹서비스되는 경로를 변경시킬수있다.
설치완료후에 제우스 구동후 http://localhost:8080/ 치게되면 아래와같은 화면이 나오게되면 정상적으로 설치
된것을 확인할수있다.
환경설정은 필수!!
CLASS패스에 JEUS_HOME 해주고 JEUS설치된 경로를 지정해주면된다.
EX>
JEUS_HOME
C:\TmaxSoft\JEUS5.0

기본적으로 WebToB를 사용할수 있지만 만약 정상적으로 실행이 되지 않는다면
제우스 홈 / webserver / config/ 안에 보면 2개 혹은 3개의 파일이 있을것이다.
만약 3개가 있으면 특별히 설정할필요는 없고 2개가 있는사람은 cmd창으로 통해서 위의 경로까지 가서
wscfl -i sample.m 을 통해서 컴파일을 하면된다.
그렇게 되면 아래와 같은 메세지와 함께 wsconfig.m 파일이 생성된다.
Current configuration:
Number of client handler(HTH) = 1
Supported maximum user per node = 973
Supported maximum user per handler = 973
CFL is done successfully for node(SEOL(SEOL))
WebToB 부팅명령 : wsboot 종료 : wsdown
설정
트랙백
댓글
글
Cannot create JDBC driver of class '' for connect URL 'null'
server.xml
<GlobalNamingResources></GlobalNamingResources>안에 아래내용 추가
<Resource name="ResourceDB" type="javax.sql.DataSource"/>
<ResourceParams name="ResourceDB1">
<parameter>
<name>validationQuery</name>
<value>select * from emp</value>
</parameter>
<parameter>
<name>maxWait</name>
<value>5000</value>
</parameter>
<parameter>
<name>maxActive</name>
<value>4</value>
</parameter>
<parameter>
<name>password</name>
<value>tiger</value>
</parameter>
<parameter>
<name>url</name>
<value>jdbc:oracle:thin:@10.132.3.90:1521:ORCL</value>
</parameter>
<parameter>
<name>driverClassName</name>
<value>oracle.jdbc.driver.OracleDriver</value>
</parameter>
<parameter>
<name>maxIdle</name>
<value>2</value>
</parameter>
<parameter>
<name>username</name>
<value>scott</value>
</parameter>
</ResourceParams>
web.xml(톰켓의 web.xml)
<resource-ref>
<description>DB Connection</description>
<res-ref-name>ResourceDB</res-ref-name>
<res-type>javax.sql.DataSource</res-type>
<res-auth>Container</res-auth>
</resource-ref>
생성된 <context></context>안에 아래내용 추가
<ResourceLink name="ResourceDB" global="ResourceDB1" type="javax.sql.DataSource"/>
설정
트랙백
댓글
글
UseBean 액션태그
<jsp:useBean>
하나의 자바빈을 JSP에서 사용할 수 있게 해주는 태그이다. 객체의 이름과 사용범위, 빈의 저장
위치 등을 통해서 객체가 생성된다. JSP의 자바 코드에서는 action의 id 특성에 지정된 값을
통해서 객체를 참조한다.
▷ 형식
<jsp:useBean id="빈 이름" scope="범위" class="빈의 저장위치(클래스이름)" />
* id : 객체 인스턴스를 식별 하는 이름(대소문자 구별), 한번 생성된 Bean이 소멸할때까지
같은 ID를 중복해서 사용할 수 없다.
* scope : 객체 참조의 유효 범위(default : page) - request | session | page | application
* class : 완전한 형태의 클래스 이름, 즉 객체가 생성될 클래스명을 기술하는 곳이다. 이때
패키지 명을 포함한 자바 클래스의 풀네임을 기술한다.
id속성값에 지정한 이름이 이미 존재하는 경우 자바빈 객체를 새로 만드는 것이 아니라 기존에
생성된 객체를 그대로 이용한다. 이때 id, class, scope 값이 모두 동일해야 한다.
<jsp:setProperty>
빈의 속성에 값을 설정하는 태그이다.
▷ 형식
<jsp:setProperty name="빈 이름" property="프로퍼티 이름" value="프로퍼티에 저장할 값"/>
* name : <jsp:useBean> 태그에 의해 정의된 빈 인스턴스 이름
* property : 값을 설정하고자 하는 빈 속성의 이름, "*"로 설정시 ServletRequest안의 모든
인자들중 빈 속성과 데이터 형이 일치하는 것을 찾아 각각의 속성들을 각각의
인자들의 값으로 설정한다.
* value : 빈 속성에 설정할 값을 지정.
<jsp:getProperty>
빈의 속성값을 얻는데 사용되다.
▷ 형식
<jsp:getProperty name="빈이름" property="프로퍼티 이름" />
* name : 속성을 얻고자 하는 빈 인스턴스의 이름
* property : 얻고자 하는 속성의 이름
설정
트랙백
댓글
글
Tomcat5.x버전에서 DBCP 설정
1. 톰캣이 설치된디렉토리 conf폴더의 server.xml 에 <host>태그 사이 추가
<Context path="/myapp" docBase="톰켓설치경로\webapps\ROOT"
debug="5" reloadable="true" crossContext="true">
<Resource name="jdbc/ora" auth="Container"
type="javax.sql.DataSource" driverClassName="oracle.jdbc.OracleDriver"
url="jdbc:oracle:thin:@200.000.000.01:1521:XID"
username="kkk" password="kkk" maxActive="15" maxIdle="10"
maxWait="-1"/>
</Context>
Context - path : URL 호출시 사용될 이름
- docBase : 실제 웹 어플리케이션이 위치한 폴더명
- debug : 로그 작성 레벨
- reloadable : 톰캣서버의 재시작 없이 수정된 내용을 불러오기 위한 옵션
- crossContext : myapp이외의 Context에서도 사용 가능하도록 하는 옵션
Resource - name : Resource명칭(JNDI Lookup 시 사용할 명칭)
- auth : Resource 관리자를 지정. 여기서는 톰캣컨테이너가 관리자임
- type : Resource 의 형태 지정. 데이타소스 형태를 지정함
- maxActive : 최대 연결 가능한 Connection 숫자를 지정함
- maxIdle : Connection pool 유지를 위해 최대 대기 connection 숫자
- maxWait : Connection 재 사용을 위해 대기해야 하는 최대 시간(단위:ms)
- username : DB접속 계정
- password : DB접속 암호
- driverClassName : DB와 접속하기 위한 driver 클래스를 지정. 예에서는 MySql임
- url : 접속한 DB가 위치한 서버명, 포트명, 사용할 데이타베이스명을 지정
* 주의 : WEB-INF/conf 디렉토리가 절대아님, tomcat_server.xml 파일도 아님
2. WEB-INF/web.xml에 다음추가
<resource-ref>
<description>Oracle Datasource example</description>
<res-ref-name>jdbc/myoracle</res-ref-name>
<res-type>javax.sql.DataSource</res-type>
<res-auth>Container</res-auth>
</resource-ref>
//내용설명
resource-ref - description : 참조할 resource에 대한 설명
- res-ref-name : 참조할 resource의 명칭. Server.xml에 정의된 이름과 일치해야함
- res-type : 참조할 resource 형태로 여기서는 DataSource를 지정함
- res-auth : 참조할 resource를 관리할 주체로 톰캣컨테이너를 지정함
3. 아래와 같은 커넥션 테스트용 페이지를 만들어 테스트해본다.
<%@ page import="java.sql.*" %>
<%@ page import="javax.naming.*" %>
<%@ page import="javax.sql.*" %>
<%
Context initCtx = new InitialContext();
Context envCtx = ( Context ) initCtx.lookup( "java:comp/env" );
DataSource ds = ( DataSource ) envCtx.lookup( "jdbc/ora" );
Connection conn = ds.getConnection();
Statement stmt = conn.createStatement();
String query = "select sysdate from dual";
ResultSet rs = stmt.executeQuery( query );
if( rs.next() ) {
out.println( "DB Connection Success...!!!" );
out.println( "JNDI Test Success!!!" );
}
rs.close();
stmt.close();
conn.close();
%>
 JDBC_JTable.java
JDBC_JTable.java sql.txt
sql.txt

RECENT COMMENT